- | 10:00 am
eBay just created a shortcut for building accessible websites
Include is a Figma plugin that helps designers build more accessible digital tools from the start.

Digital technology has become more or less essential to participate in society, yet people with disabilities often say simple online tasks can still be more of a struggle than they should be. Much of that comes down to the way digital tools and websites are designed—it’s estimated that upwards of 98% of websites don’t offer accessible experiences for people with disabilities.
For some tech companies accessibility is the focus of a new era of design. But for others, designing for accessibility is still a challenge, as it’s not fully integrated into product development processes or fully understood by designers and engineers who themselves lack firsthand experience with tools like a screen reader.
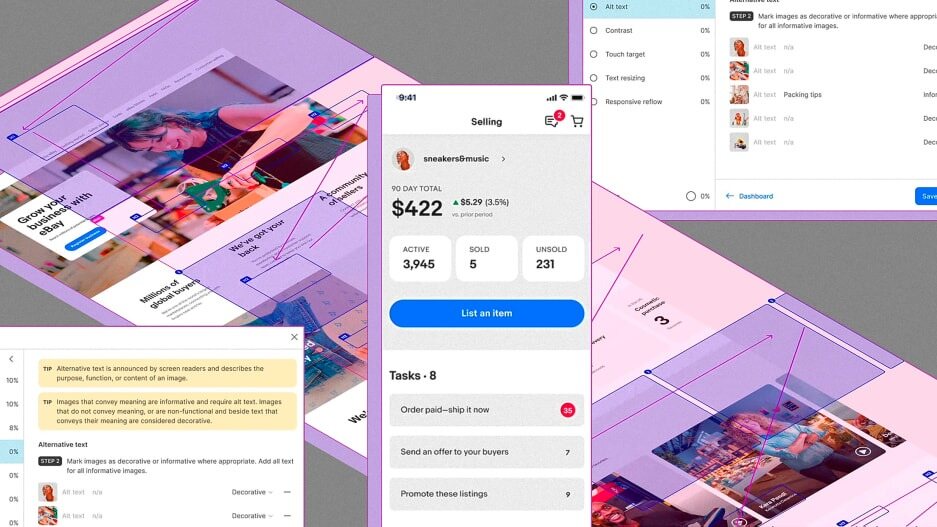
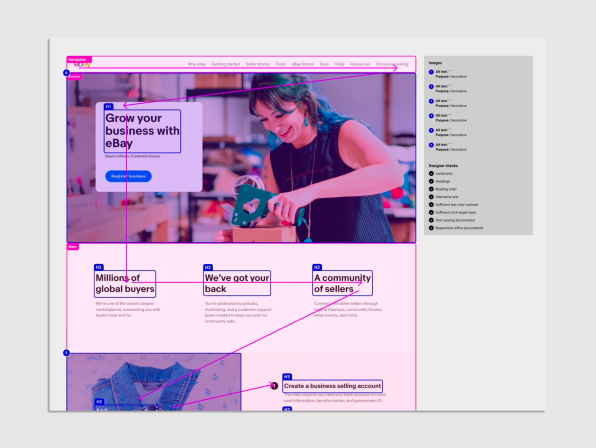
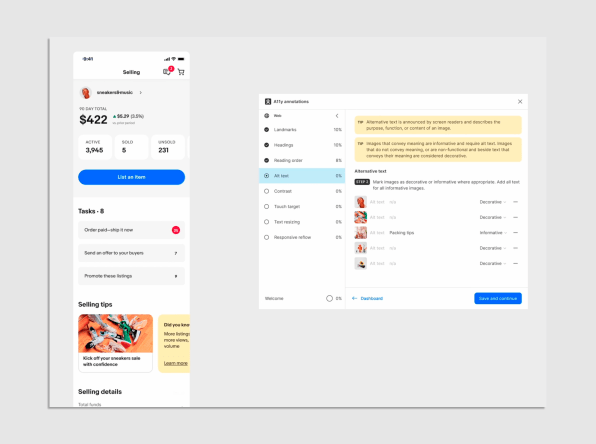
Today, eBay is launching a new open source tool called Include that aims to help designers take accessibility into account from the start of product development. Created as a plug-in for the popular cloud-based design tool Figma, Include can help designers and engineers from across the tech industry check their products for accessibility concerns like whether websites are compatible with screen readers, whether color schemes allow readability for people with low vision, and whether clickable elements are large enough to be clicked or tapped by people with motor skill impairments.

“It’s kind of like getting a critique as you work in Figma,” says eBay VP and head of design Aaron Carámbula.
It’s far from the first tool to check online content and designs for accessibility concerns, but eBay product design lead Anna Zaremba says that by integrating with Figma and letting designers quickly review multiple accessibility considerations at any point in their work, Include enables its users to make accessibility a central part of the design process rather than a compliance checklist to run through late in a project.
“We can give the designer almost a whole palette of things they should be thinking about instead of one thing at a time,” she says. “They can kind of do it at different points in their workflow, as opposed to at the very end.”

Built over the course of a year by eBay’s Core Accessibility, Design, and Design Tech teams, Include also adds standardized annotations about accessibility considerations, like screen reader-friendly alternative text for images, as layers in Figma. There, they can be reviewed by designers and by engineers who are ultimately tasked with turning designs into code.
Before Include, there wasn’t a standardized way within eBay for teams to communicate about accessibility, which sometimes resulted in prolonged conversations between designers and engineers about what exactly different notes meant. “There was a little bit more guesswork, and it kind of depended more on individual teams and how their process was,” Zaremba says.
Include saves designers time by streamlining previously idiosyncratic processes, Zaremba says. For instance, the tool lets designers quickly scroll through the images in a layout to flag those that are informative, or contain visual information that can be expressed through a short phrase and read by a screen reader. The tool automatically generates annotations, which means there’s less time spent manually marking up images for engineers to parse. “I would literally draw boxes, draw arrows, and it was actually quite a lot of time that it took to produce that,” Zaremba says.
Accessibility has generally become more of a concern for the tech industry in recent years, with companies like Microsoft, Google, and Meta all pushing initiatives to make products more usable by people with disabilities. Zaremba says she expects Include, which is now available through eBay’s Github page, will help other companies more smoothly integrate accessibility into their own work. Include essentially arose from a grassroots effort within the company, she says, drawing feedback from across various teams at eBay, and she hopes it will continue to gain new functionality based on feedback and potentially code contributions from outside users.
“We saw in many different organizations they have similar problems,” she says. “Why not share it with the community so we can spread the good?”